8 questions qu’un UX devrait toujours se poser
Quelle est votre définition du succès ?
Posez-vous les bonnes questions, pour mesurer le succès de l’expérience utilisateur de votre système.
- Pourquoi fait-on cela ?
C’est-à-dire quel problème allez-vous résoudre, quel résultat délivrerez-vous ?
- Pour qui le fait-on ?
Pour définir le target audience de vos prospects, la création de personas peut s’avérer très utile.
- Quelle valeur apportons-nous ?
Identifiez les besoins utilisateurs,
définissez votre Target audience et créez un persona.
Après, à partir de cette cible, vous pouvez mieux comprendre ses besoins et ce qui produit de la valeur, de son point de vue.
Même si cette valeur n’est pas de la valeur dite « réelle », mais de la valeur perçue, cela fonctionnera.
Sous-questions
Comment définir cette valeur ?
Quelle métrique utilisons-nous pour mesurer notre succès ? (Ou quels indicateurs ?)
Les kpi (key performance indicator) sont les metrics (indicateurs ?) que vous utiliserez pour auditer les résultats de cette valeur délivrée à vos prospects.
- Avant de construire votre produit (app, website, software…) et en restant réaliste, qu’est-ce qu’on fait pour se rapprocher du succès ?
Pour arriver au succès, il faut déjà en connaître la définition.
Que faites-vous de btob, du btc, btoe ? Si vous bloquez, revenez à la question 6.
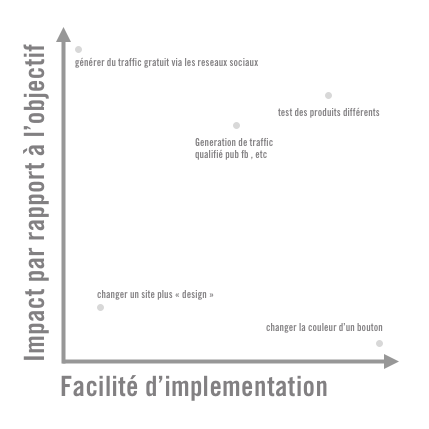
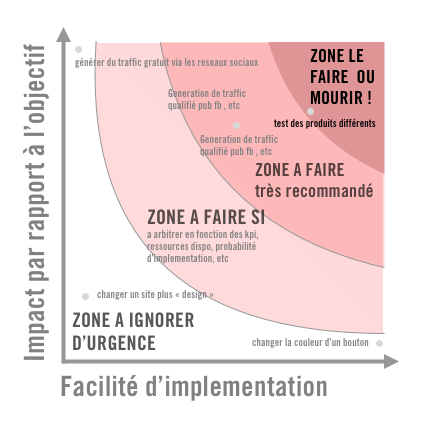
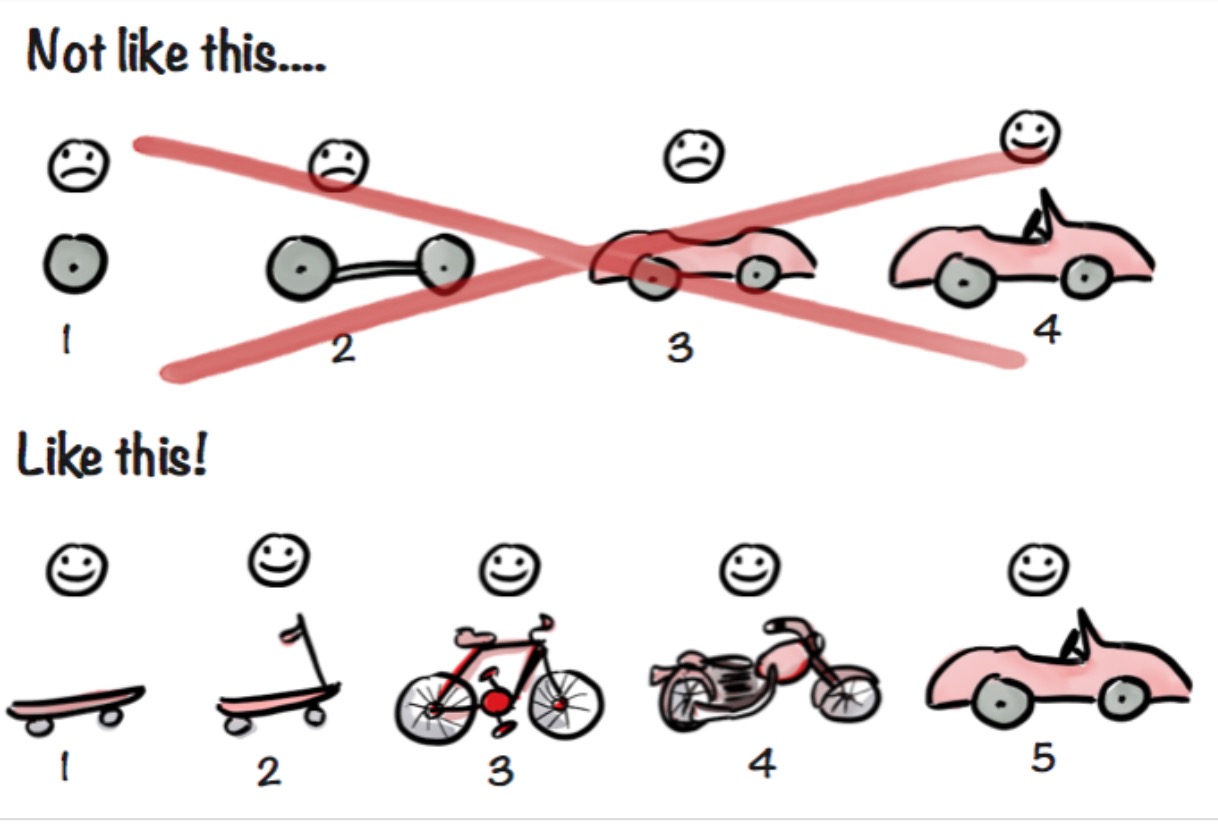
- Qu’est-ce qui vaut vraiment la peine d’être réalisé ?
Ici, un petit graphique dessiné juste pour vous, un graphique vaut tous les discours du monde.
Les UX designers disent souvent « un bon prototype vaut toutes les réunions (inutiles) du monde »


Dans l’exemple suivant, j’ai appliqué la matrice à un site de dropshipping, que j’ai mis en place récemment.
Je me rends vite compte que trouver un best-seller qui colle avec le marché, ou optimiser ma pub Facebook est beaucoup plus rentable que créer le design de mon template WooCommerce
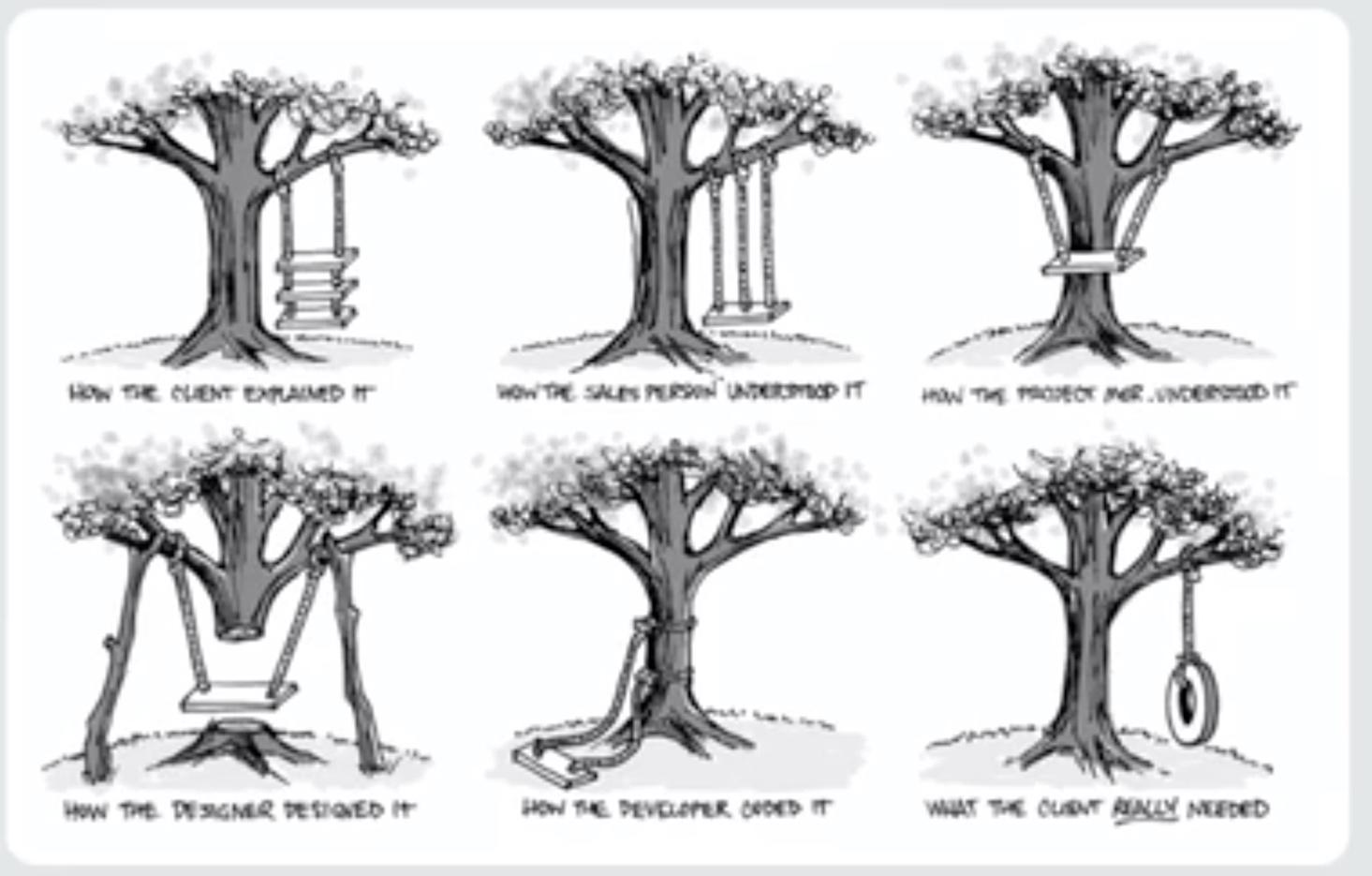
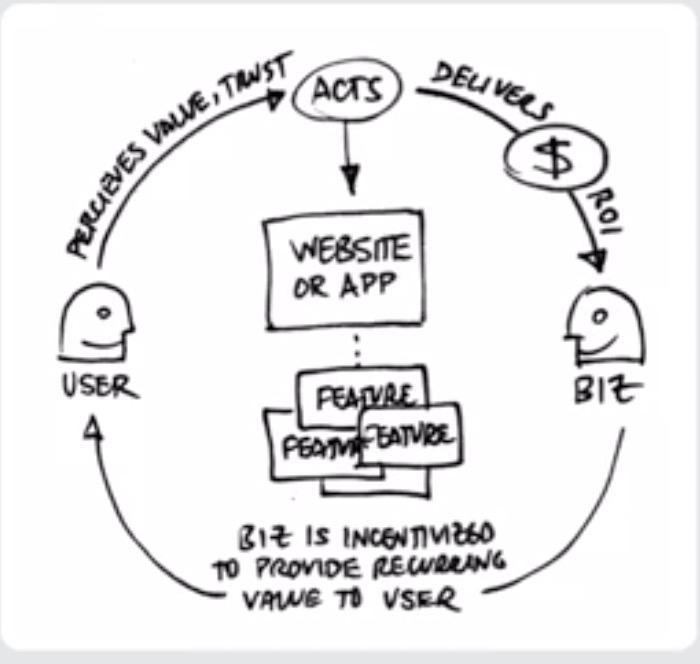
- Qu’est-ce qu’on essaye de créer ici (et pourquoi) ?
Le schéma explique bien ici les différentes perceptions de tous les acteurs de la chaîne du deliverable du produit ou service : 
-
- Comment le client exprime-t-il son besoin ?
- Comment les vendeurs comprennent-ils ce besoin ?
- Comment le cahier de charges est-il décrit ?
- Comment les designers proposent-ils la/les solution(s) ?
- Comment les développeurs mettent-ils en œuvre cette solution ?
- Finalement, après expérience, le client avait-il vraiment ce besoin ?

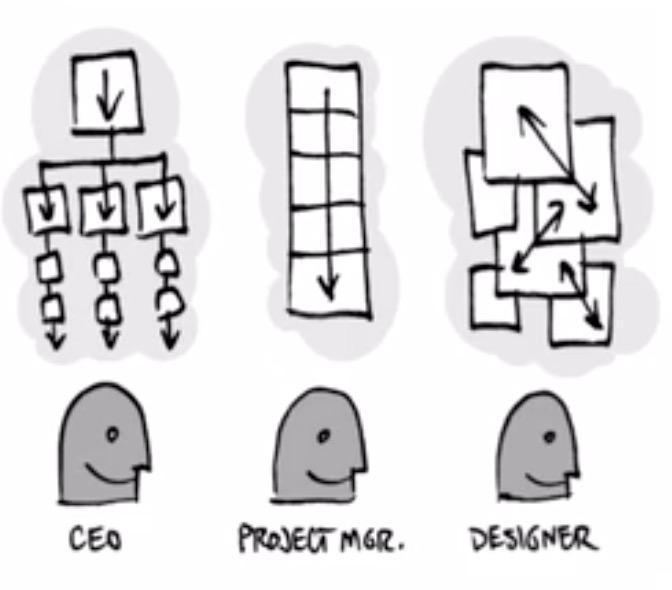
La manière de visualiser un problème n’est pas la même pour un CEO, un manager ou un designer.
7 Et le Scrum là-dedans ?
J’entends souvent dire que dans un sprint Scrum, on abandonnera le superflu, comme la documentation par exemple.
Grave erreur ! Scrum ne veut pas dire plus de documentations. Cela veut dire moins de documentations, plus pertinentes et de meilleure qualité.
8 OK, on a parlé de la valeur côté utilisateur, qu’en est-il côté business ?
L’UX n’est pas uniquement l’étude des comportements utilisateurs.
C’est le compromis de l’intérêt de l’utilisateur, arbitré par l’intérêt du business.
The Trade Off ou compromis

Définissons d’abord les objectifs du business :
Il me faudrait un autre article pour cela, voici tout de même quelques pistes :
- Augmenter le revenu, ou réduire les coûts ?
- Comment mesurer le succès pour le business ?
- Comment allons-nous traquer et mesurer nos résultats ?
- Quels sont les compétiteurs ?
Voici quelques-unes des questions que tout UX devrait se poser, avant de commencer toute étude d’expérience utilisateur.
Les principes intemporels de l’interface utilisateur
Le caractère intuitif de certain boutons, formes , couleurs, textures par rapport à une fonction.
Rappelons-nous d’un principe essentiel d’une interface utilisateur et du design, la forme suit toujours la fonction et non l’inverse.
On se rappellera la célèbre citation l’ornement est un crime d’Adolf Loos.
C’est simplement que notre interpretation de la beauté résulte de la pureté de la fonction et de l’absence d’ornementation.


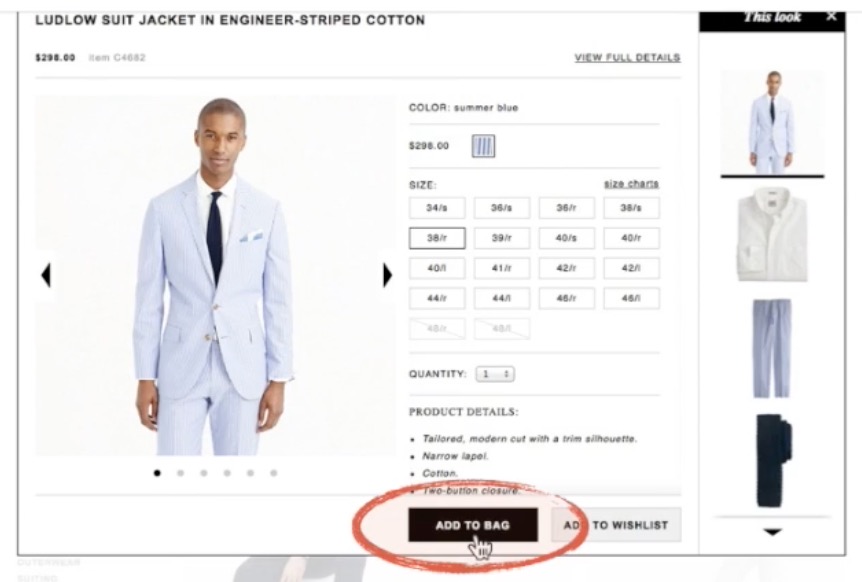
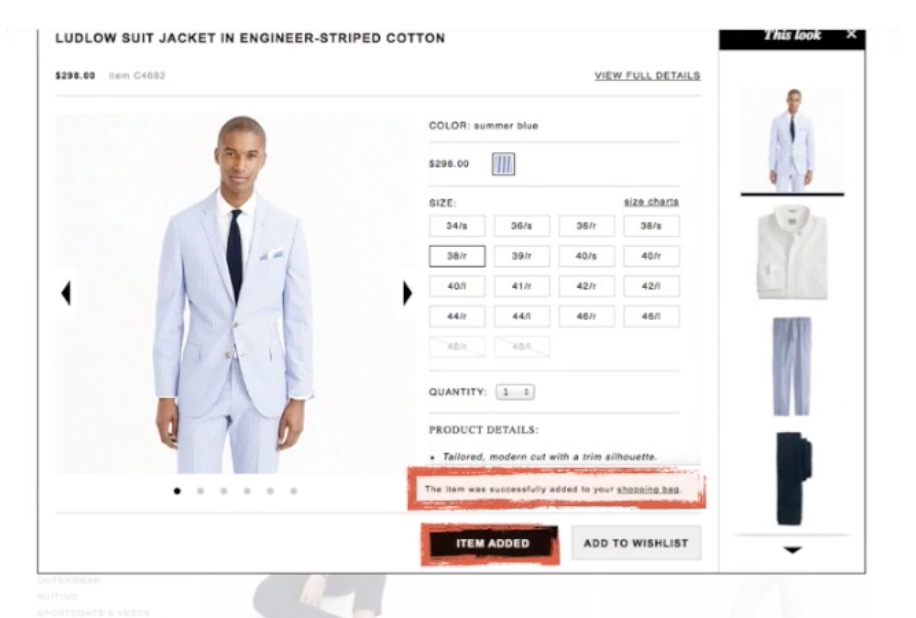
Exemple : d’interaction réactive
Le bouton change en fonction de son état
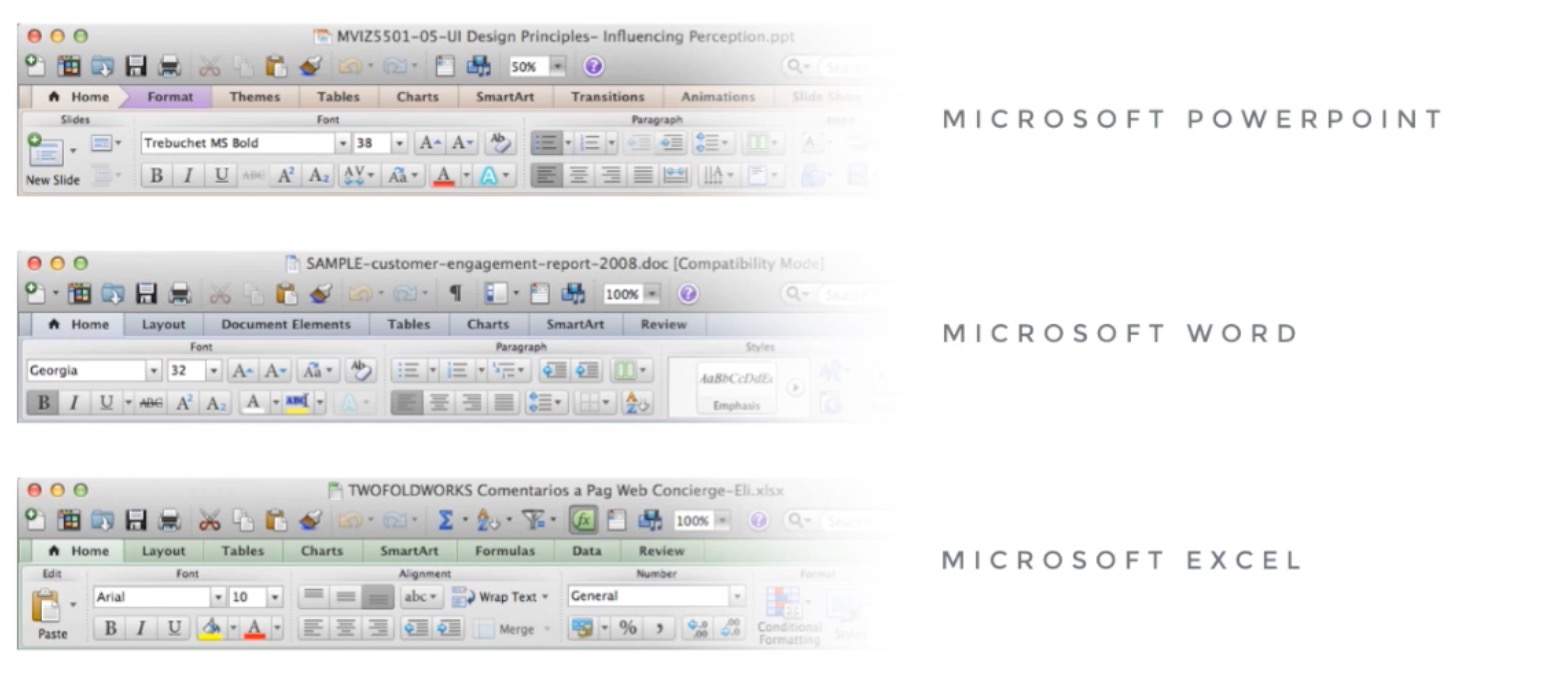
La Cohérence (ou anglais constistency )
Si vous proposer une convention comme Microsoft le fait ci-dessous , vous devez rester cohérent et répéter le même message.
Vu le succès connu dans les années 90 de la marque, ces conventions sont aujourd’hui des standards.

Exemple : bar des tâche de la suite Microsoft office
La Forme est-elle le produit de la fonction ?
Gestalt

La cerveau est naturellement synthètique
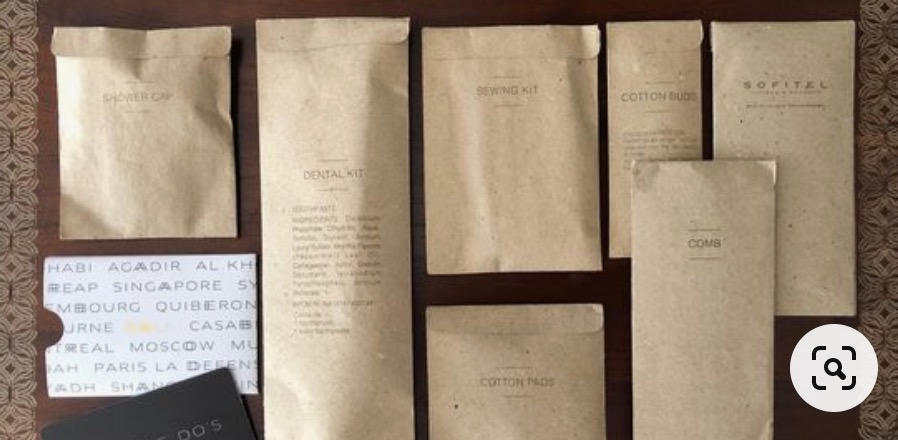
Le branding permet une reconnaissance , un attachement émotionnel à l’entité qu’est une marque. La marque agi comme une véritable personne en qui ont aurait confiance. Une fois le lien de confiance établi, c’est le début d’une relation commerciale et humaine.

Ici le branding de Sofitel (magnifique) associant l’expérience vécu dans l’hôtel à cette marque
Les fondamentaux du branding
- Identification et Reconnaissance
- Se sentir membre d’une tribu
- Établir une proposition de valeur souvent sous forme de l’espérance d’émotions désirées.
- Renforcer l’identité unique de la marque
Les principes de User Interface
- Ne soyez pas moyen (average design) dans votre design prenez des risques
- L’UI doit être informé du type d’audience visé pour le projet
- Il faudra une cohérence avec l’identité de la marque et un positionnement clair
Le côté moyen du web est souvent la résultante
d’une variation du même concept d’app, siteweb, produit
Aux Template responsive design toujours les mêmes
Aux plateforme de media sociaux qui se ressemblent toutes.
L’audience est la clé , n’essayer d’être tout le monde, n’essayer de plaire à tout le monde.
On peut donc subdiviser une audience en trois catégories :
Utilisateurs
Ils utilisent un outil pour une tâche particulière
ex : Google
Soyez simple , rapide , direct avec les utilisateurs
Navigation doit être claire
Visiteurs
Ils n’ont pas de but particulier.
surfer sur le web, chiller sur l’Apple store, etc
Ils sont dans l ‘attente d’évasion et d’être séduit
Lecteurs
Ils sont prêt à rester plus longtemps sur la plateforme ou le blog. Il sont prêt à investir du temps. Il attende un retour en échange Ex : Medium.com
Le point positif avec Internet c’est que tout le monde peut avoir un site Web, le point négatif avec Internet c’est que tout le monde peut avoir un site Web !
Vous voulez voir le verre à moitié vide ou à moitié plein ?
Les attentes se forment d’abord sur l’apparence d’un flat design
Quel est le but de l’interaction proposé
Pensez à la différenciation visuelle via le branding.
- Qu’est-ce qui est fait différemment par cette marque ?
- Qu’est-ce que cette marque a fait de remarquable par le passé ?
- Pour cette marque, qu’elle est clairement la meilleure de ses qualités ?
Si personne déteste votre design personne ne l’aime non plus.
Copier coller un design le modifier un peu ne fera pas de votre design quelque chose de mémorable, soyez créatif.
Savoir si votre design est commun
Votre arrière plan est-il blanc ?
si oui pourquoi ?
Vous utiliser la barre de navigation horizontale ?
si oui pourquoi ?
Une image carrousel sur la page d’accueil ?
si oui pourquoi ?
Imitation =/= Innovation
Une photo de visage ne produira pas le même effet qu’une photo d’un visage avec un corps
Les corps met en avant l’aspect physique tandis qu’un visage mettra plus en avant une personnalité et ses aspect intellectuels
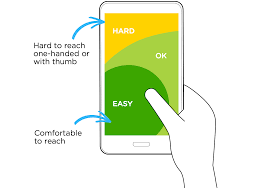
Les zones d’écran

Exemple de la zone de vision smartphone lié à l’utilisation du pouce
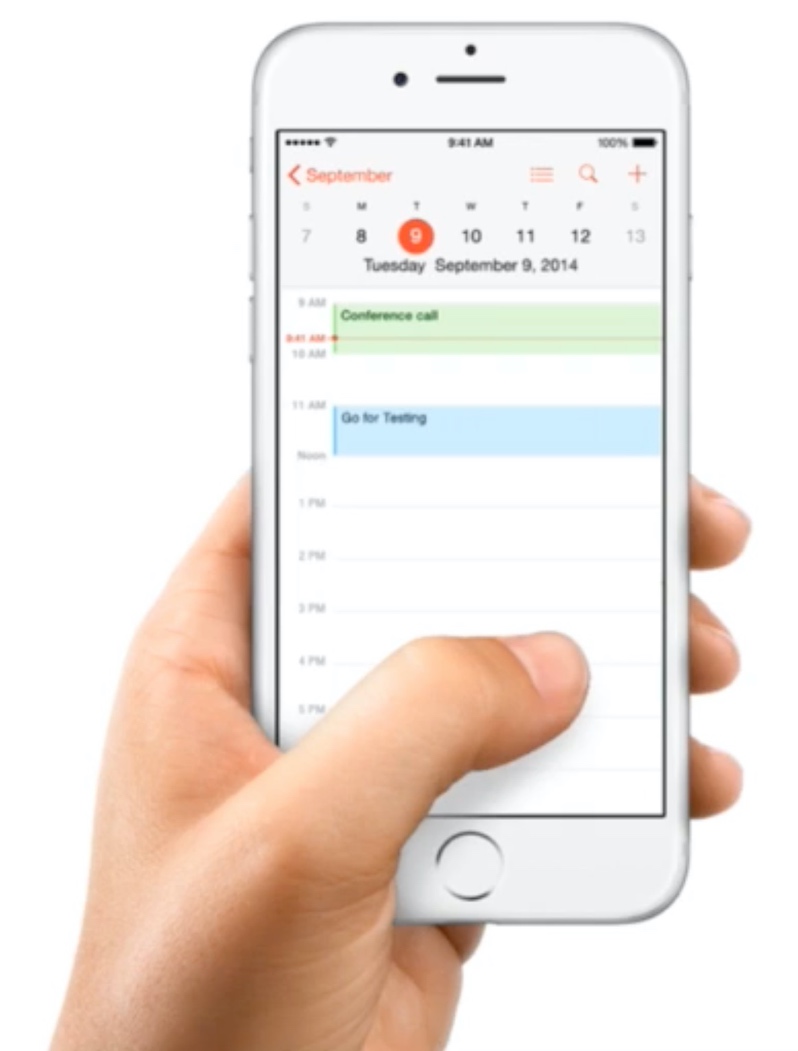
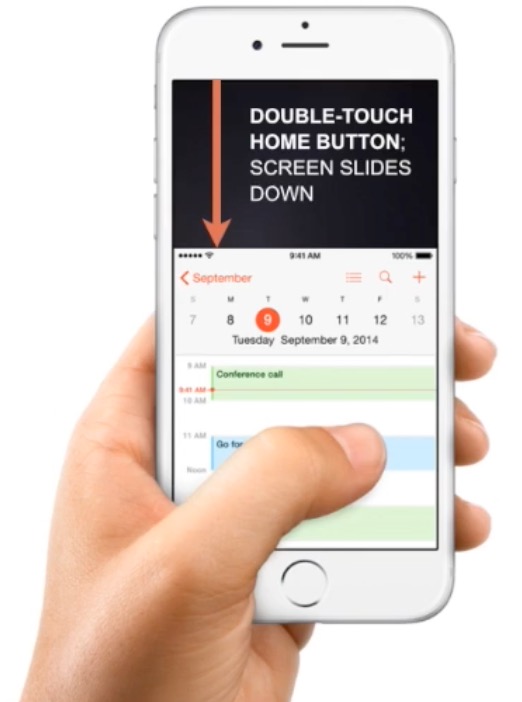
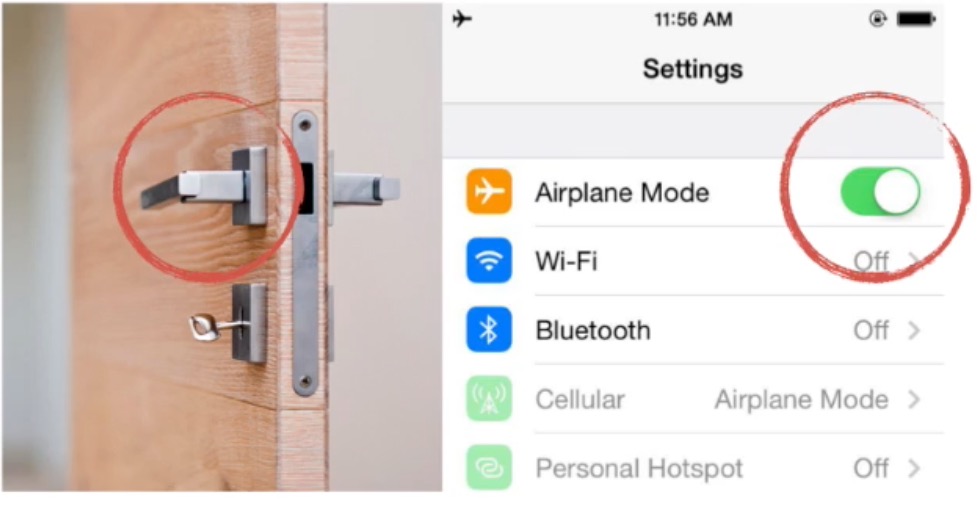
Aujourd’hui beaucoup de gens utilisent leur téléphone avec une seule main. Avec le pouce comme sur cette photo c’est pour cela qu’Apple a développé le double touching pour vers glisser l’écran vers le bas pour donner accès à la zone supérieure de l’écran. Sinon elle ne serait pas accessible avec une seule main . C’est un exemple probant de ce que peut faire le design quand il n’est pas décoratif !


Exemple du double-touching
Rassoir d’Occam
La plus simple des solutions et probablement la meilleure des solutions possibles :


LE FLAT DESIGN
- minimiser l’effort cognitif
- favoriser la reconnaissance intuitive avec rappels textuels
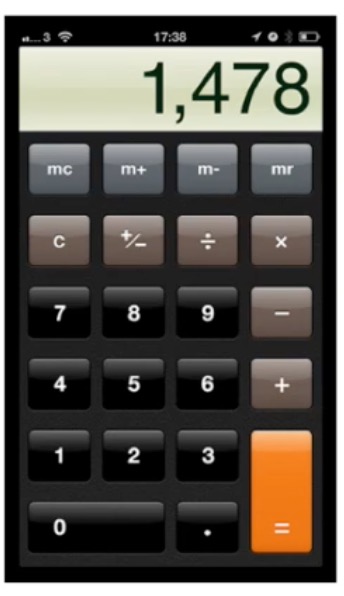
- essayer de faire le plus possible ressembler à quelque chose de réel (skeuomorphism)
Si vous appliquer correctement ces principes vous aurez du flat design

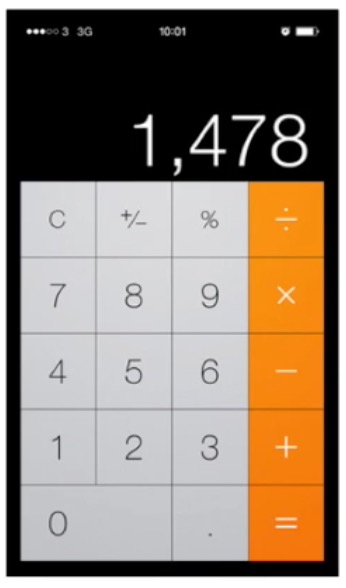
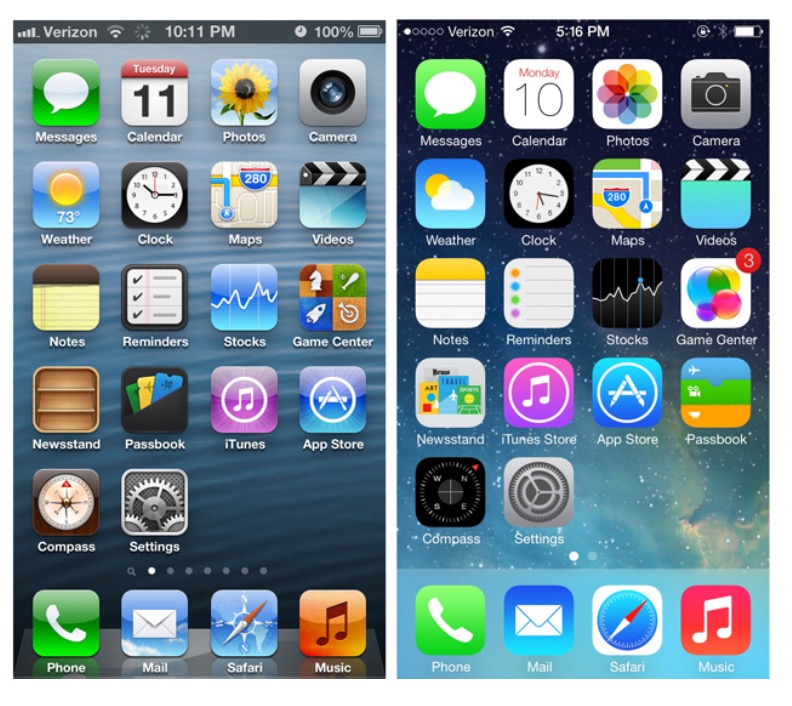
Le fameux passage d’Apple (et du monde) au flat design en 2014 avec iOS7.
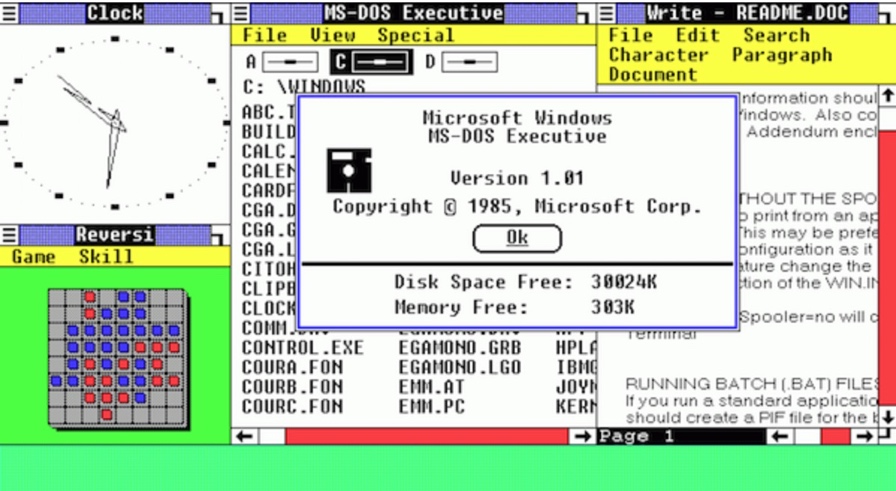
Le flat design n’était pas si nouveau en faite…

Microsoft vs Mac , un match qui dur depuis 35 ans !

Exemple d’accessibilité sur IOS

Un UX designer devrait se concentrer c’est sur l’éternel combat entre l’ordre vs chaos , clarté vs confusion.
Reprenez votre épée de chevalier et battez vous pour l’ordre et la lumière, OK je m’emballe un peu vous n’êtes qu’un designer, pas dieu le père…
Procurer une navigation intuitive et à charge mentale faible pour votre audience.
La loi de Hicks
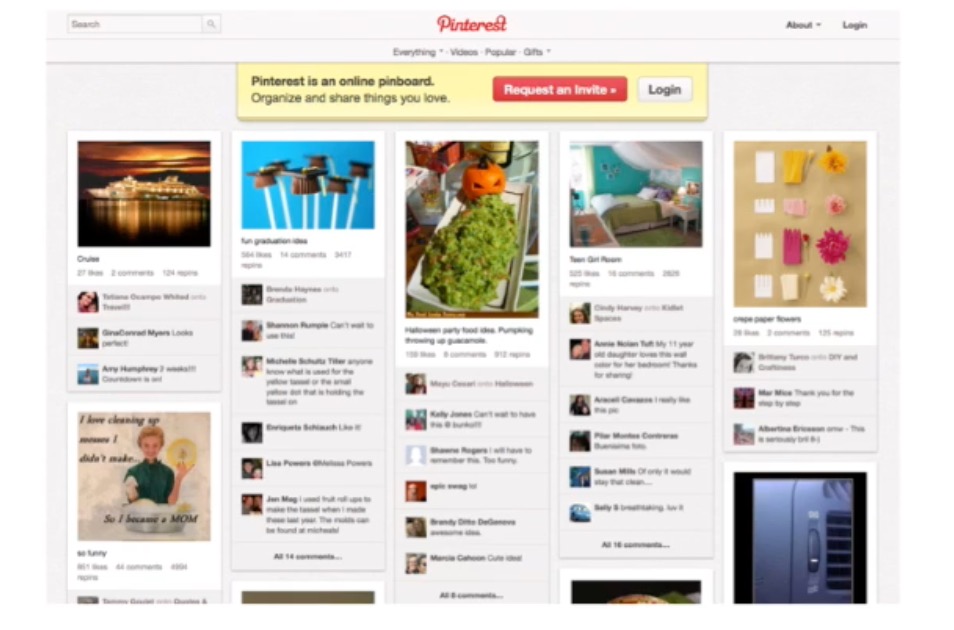
Les gens ne lisent plus le contenu sur Internet sauf exceptions comme médium exemple ici de Pinterest une combinaison d’images de petits textes de titres extrêmement efficace avec des miniatures et une intelligence artificielle de suggestions d’images


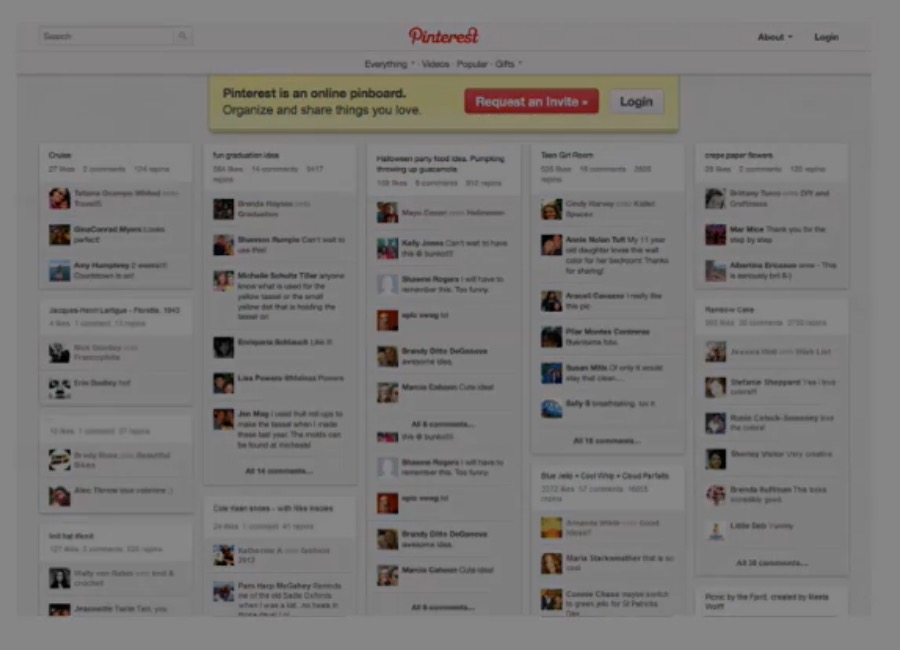
Exemple de Pinterest sans les images …
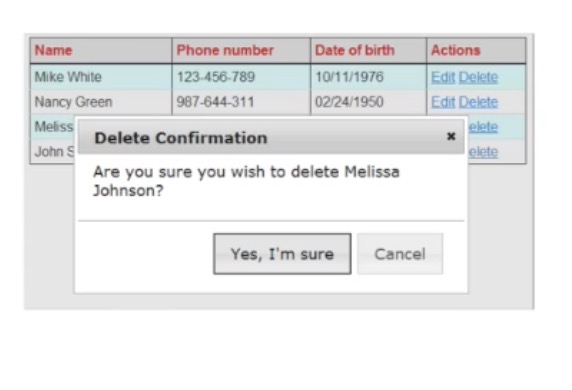
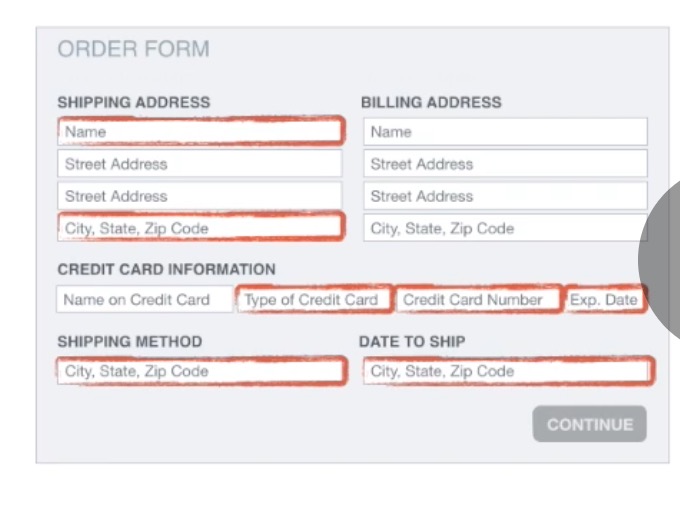
Les Confirmations d’actions
Elles sont importantes surtout si elle ne sont pas réversible facilement.
Attention à ne pas placer trop de confirmation ce qui pourrait amener l’utilisateur à ne plus les considérer.


Une confirmation doit être le plus spécifique possible
Dans ce cas présent le problème est la suite de champ horizontale qui amènera de la confusion chez l’utilisateur en mélangeant les nombres numéro de la carte de crédit avec la date d’expiration.
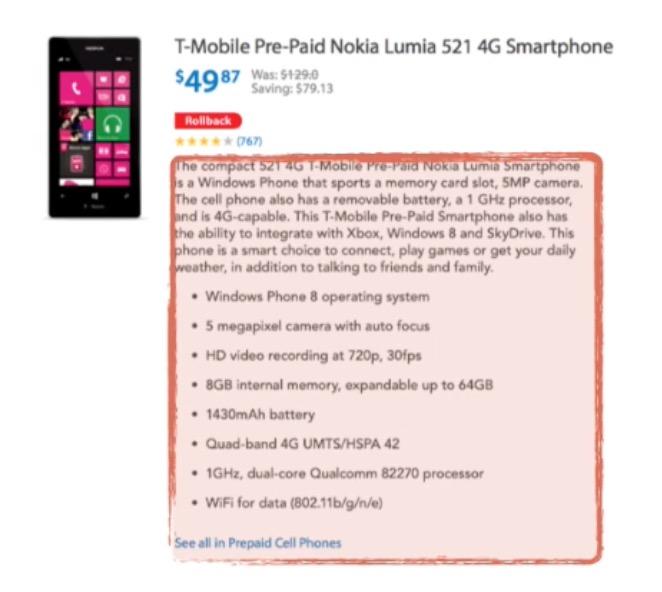
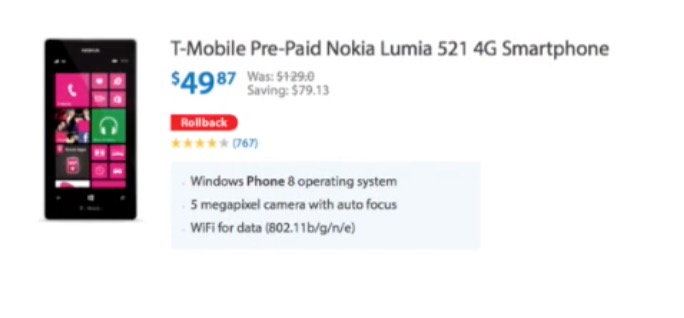
Bruit = se sont des informations non pertinentes qui nous éloigne de notre objectif.


Exemple : 3 caractéristiques vraiment essentiel pour ce produit le type de système d’exploitation la puissance de la caméra, la puissance, la vitesse du wifi.
Discipline est éternellement tiraillé entre la simplification et la complexification.
La simplicité alourdi le taskflow c’est-à-dire le nombre de clics pour effectuer une action tandis que la complexification rend la lecture de l’interfaces souvent confuse.
La solution passe donc via le caractère prioritaire de certaine tâches réalisable via l’interface , sorte de compromis entre les attentes la pureté et le nécessaire chaos lié à la réalisation de tâches complexes.
Les tâches non prioritaires sont donc afficher uniquement sur demande expresse de l’utilisateur.
Nous introduisons là le concept d’affichage progressif (progressive disclosure)
L’architecture de l’information :
Du coup tout le but du business et donc l’expérience utilisateur et toutes sortes de métier viennent se greffer autour d’elle, Ui designer , ux designer, ai designer (architecture information) , product designer, product lead , marketing lead, data analyst, business analyst, etc.
N’oubliez pas , savoir coder sera toujours utile car les compétences de front end designers seront toujours demandés.
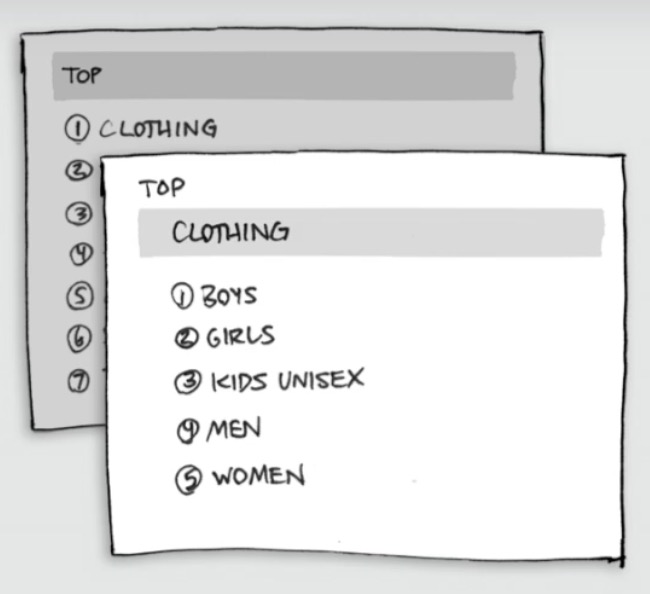
L’arbre à concept (trie avec les cartes)
L’architecture de l’information, la préoccupation principale de cette discipline est l’expérience l’expérience utilisateur c’est-à-dire faire en sorte que l’utilisateur trouve le plus facilement possible ce qu’il cherche.
La meilleure façon de construire une architecture d’information et le tri de mots ( ou cards shorting ) ensuite placés dans des paniers et organisé en catégorie.
Erreur classique et de vouloir partir absolument de concept trop abstrait or il faut partir des tâches à effectuées quotidiennement par les stakeholders.
Imaginer l’information disponible sur un site de contenue (blog)
Placer les catégorie en index = l’arbre
Les top catégories se situent sur le tronc de l’arbre et les sous-catégorie sur les branches.
Les articles sont les feuilles
Ensuite formuler un problème (une tâche)
Amélioration des scénarios pour une tâche précise
Voyons maintenant comment résoudre le plus rapidement ce problème avec la meilleure architecture d’informations pour un ecommerce dans la mode.

Dans ce cas il est évident qu’il est mieux de créer des catégories de base femmes, hommes, garçons et fille.
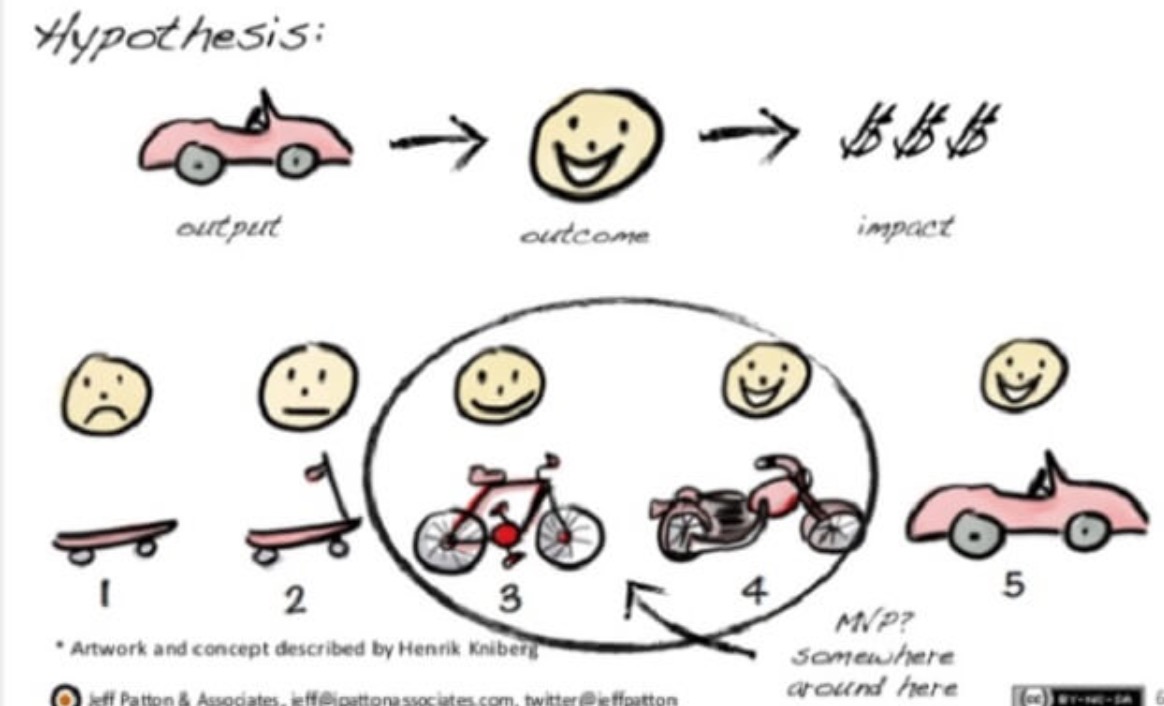
Le Concept de produit minimum viable (MVP)


En conclusion, les outils trop généraliste sont en train d’être dépassé au profit d’outils de niche beaucoup plus précis plus intuitif car ayant moins d’options.
Il faut que vous soyez aussi fier de ce que vous n’incluait pas dans votre produit que ce que vous incluez.
Et si votre produit inclut quelque chose, cette fonction doit tendre vers la perfection.
Moins d’information et concentrer vous sur l’essentiel
Chaque choix prend de l’énergie et fini par paralyser votre audience.
Utiliser le principe de progressive disclosure
Il va permettre à l’utilisateur de développer un meilleur filtre d’informations
